 Langage HTML
Langage HTMLTableaux HTML
Tableaux et cadres en HTML

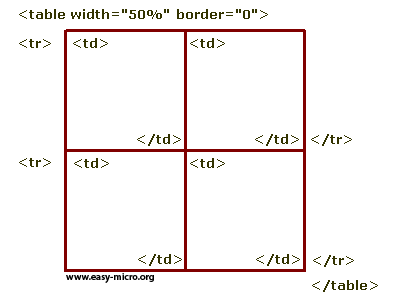
<table width="50%" border="0">
<tr><td>Contenu</td><td>Contenu</td></tr>
<tr><td>Contenu</td><td>Contenu</td></tr>
</table>
Pour réaliser un tableau, on utilise d'abord la balise "table". <table> et </table> sont donc utilisée pour déclarer un tableau. Les balises <tr> et </tr> sont utilisés pour définir le début et la fin d'une ligne de tableau (table row). Les balises <td> et </td> permettent de définir le début et la fin du contenu d'une cellule (table data). A noter qu'il n'existe pas de balises correspondant aux colonnes excepté dans le cas de fusion de cellules avec l'attribut colspan (voir ci-dessous). C'est le nombre de pair de "td" qui indique le nombre de colonne. La balise <th> peut être utilisée pour définir l'en-tête de chaque colonne (à la place des premiers td).
Attributs possibles de la balise <table>
• border="valeur" (taille du cadre autour du tableau, si border="0" pas de cadre).
• cellspacing="valeur" (défaut = 2. L'espace entre deux cellules).
• cellpadding="valeur" (défaut = 1. L'espace entre le bord d'une cellule et son contenu).
• width="valeur ou pourcentage de la largeur". Exemple: width="100%"
• height="valeur ou pourcentage de la hauteur".
• align="center". L'allignement horizontal du tableau dans la page (center, left ou right).
• border="valeur" (taille du cadre autour du tableau, si border="0" pas de cadre).
• cellspacing="valeur" (défaut = 2. L'espace entre deux cellules).
• cellpadding="valeur" (défaut = 1. L'espace entre le bord d'une cellule et son contenu).
• width="valeur ou pourcentage de la largeur". Exemple: width="100%"
• height="valeur ou pourcentage de la hauteur".
• align="center". L'allignement horizontal du tableau dans la page (center, left ou right).
Attributs possible de la balise <td>:
• valign="top" : allignement vertical du contenu d'une cellule (top, midlle ou bottom).
• nowrap : permet d'éviter les retours à la ligne (inutile si vous avez défini votre tableau en pixels)
• colspan ou rowspan : attribut qui permetent de fusionner plusieurs cellules.
• valign="top" : allignement vertical du contenu d'une cellule (top, midlle ou bottom).
• nowrap : permet d'éviter les retours à la ligne (inutile si vous avez défini votre tableau en pixels)
• colspan ou rowspan : attribut qui permetent de fusionner plusieurs cellules.
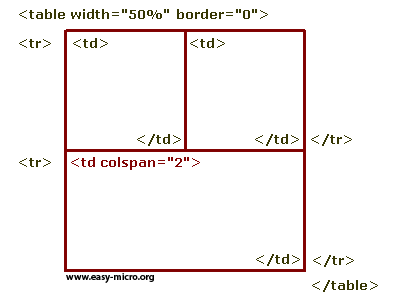
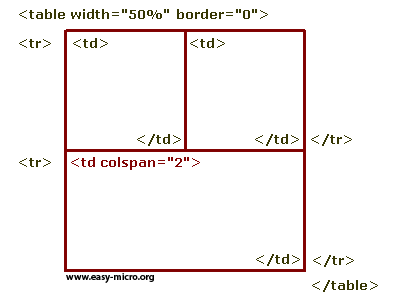
Exemple de fusion de cellules (avec l'attribut "colspan")

<table width="50%" border="0">
<tr><td>Contenu</td><td>Contenu</td></tr>
<tr><td colspan="2">Contenu</td></tr>
</table>

<table width="50%" border="0">
<tr><td>Contenu</td><td>Contenu</td></tr>
<tr><td colspan="2">Contenu</td></tr>
</table>
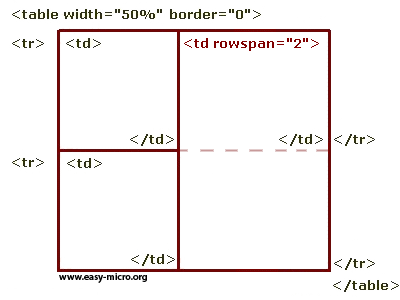
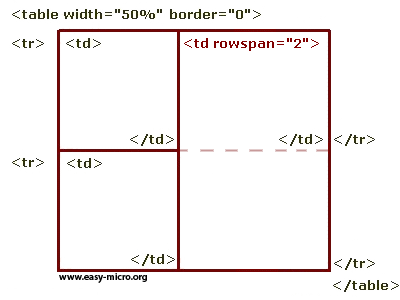
Exemple de fusion de cellules (avec l'attribut "rowspan")

<table width="50%" border="0">
<tr><td>Contenu</td><td rowspan="2">Contenu</td></tr>
<tr><td>Contenu</td></tr>
</table>

<table width="50%" border="0">
<tr><td>Contenu</td><td rowspan="2">Contenu</td></tr>
<tr><td>Contenu</td></tr>
</table>
Autre balise pour les tableaux
thead : Définissant l'en-tête du tableau
tbody : Définissant le corps du tableau
tfoot : Définissant le pied de page du tableau
thead : Définissant l'en-tête du tableau
tbody : Définissant le corps du tableau
tfoot : Définissant le pied de page du tableau
L'attribut rules
Il fonctionne seulement si l'attribut border est présent dans la balise <table>. Il permet de spécifier des règles supplémentaires à l'intérieur du tableau. Les valeurs acceptées sont les suivantes :
- none : Pour retirer toutes les bordures internes du tableau
- groups : Affiche une bordure horizontale entre les sections
- rows : Affiche une bordure horizontale entre toutes les lignes du tableau
- cols : Affiche une bordure horizontale entre toutes les colonnes du tableau
- all : Affiche des bordures dans le tableau (par défaut)
Il fonctionne seulement si l'attribut border est présent dans la balise <table>. Il permet de spécifier des règles supplémentaires à l'intérieur du tableau. Les valeurs acceptées sont les suivantes :
- none : Pour retirer toutes les bordures internes du tableau
- groups : Affiche une bordure horizontale entre les sections
- rows : Affiche une bordure horizontale entre toutes les lignes du tableau
- cols : Affiche une bordure horizontale entre toutes les colonnes du tableau
- all : Affiche des bordures dans le tableau (par défaut)
Les cadres
Les cadres, plus connus sous le nom de frames, nous permettent de créer des fenêtres dans une page Web. Chacune de ces fenêtres contiendra une page Web indépendante.
Le document principal, devra contenir à la place des balises usuelles <body> et </body>,
une directive <frameset> et </frameset>. Exemple:
<frameset cols="25%,75%">
<frame src="cadre_a.htm">
<frame src="cadre_b.htm">
</frameset>
Les cadres, plus connus sous le nom de frames, nous permettent de créer des fenêtres dans une page Web. Chacune de ces fenêtres contiendra une page Web indépendante.
Le document principal, devra contenir à la place des balises usuelles <body> et </body>,
une directive <frameset> et </frameset>. Exemple:
<frameset cols="25%,75%">
<frame src="cadre_a.htm">
<frame src="cadre_b.htm">
</frameset>
Aujourd'hui, pour éviter les tableaux HTML, peut responsive, on utilise plus volontiers la technique des listes à puce alignées horizontalement.


