 Editeur HTML
Editeur HTMLVS Code
Éditeur de code gratuit orienté développement Web Front (HTML, CSS...) et Back End (PHP...)
Premier pas dans l'éditeur de code Visual Studio
Visual Studio Code (VS code) est un éditeur de code gratuit développé par Microsoft. Les fonctionnalités incluent la prise en charge du débogage, la mise en évidence de la syntaxe, la complétion intelligente du code, les snippets, la refactorisation du code et Git intégré.
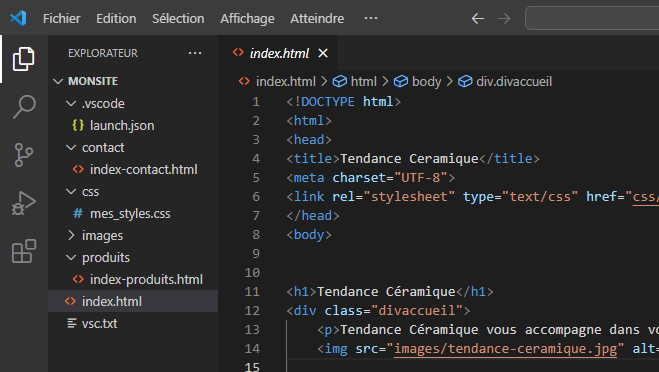
VSCode : A gauche, l'explorateur, au centre les onglets de travail, à droite la minimap (invisible ici), en bas, la console de débogage
Exemple réalisé en formation avec Kristell et Léa - février 2023
Visual Studio Code en français
Aller dans Extension (Menu Affichage > Extensions ou bouton à gauche), faites une recherche "french" et installer l'extension "French Langage". Sinon, deuxième technique :- Utiliser la touche F1 pour faire apparaitre la fenêtre de saisie
- Saisissez "Display Language"
- Choisir : Install additional languages...
- dans le menu de gauche, sélectionnez "French langage"
Mise en place de Visual Studio Code avec Wamp pour PHP
>Télécharger WampServer- Créé un nouveau dossier avec un fichier php dans le dossier www
- Depuis le menu de Wamp, installez un nouveau VirtualHost pour pouvoir y accéder depuis votre localHost.
- Sélectionnez votre dossier de travail : Fichier > ouvrir un dossier
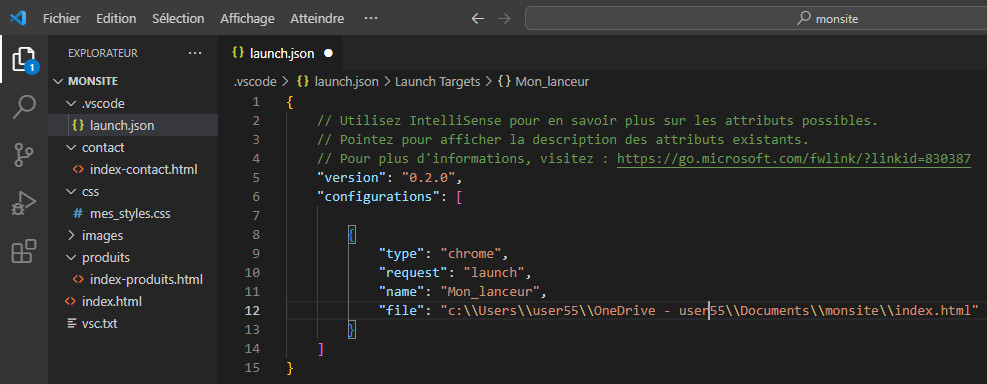
- Ouvrez le fichier launch.json automatiquement créé par VS Code et ajoutez une configuration (bouton bleu à droite) : Choisissez votre navigateur préféré : Launch (enlevez le 8080 derrière l'URL)
- Ouvrez le fichier settings.json automatiquement créé par VS Code et rajoutez ces deux lignes en les adaptant à votre config Wamp (menu PHP > version)
"php.validate.executablePath": "C:\\wamp64\\bin\\php\\php7.4.26\\php.exe",
"php.validate.run": "onType"
Procédure de travail dans VSCode
On ouvre d'abord le dossier du site (que l'on a préalablement créé) par le menu Fichier > Ouvrir un Dossier. Le menu de gauche est rétractable en cliquant sur le bouton tout en haut à gauche (bouton avec deux feuilles).Raccourcis claviers utiles
Voici quelques-uns des raccourcis les plus pratiques dans VSCode, en version Windows (l'équivalent existe bien sûr sur les autres systèmes) :- Lancer le navigateur : F5 (avec débogage) ou Ctrl + F5 (sans débogage)
Le fichier launch (fichier json) automatiquement créé par VS Code permet de spécifier le navigateur utilisé lorsque l'on exécute un fichier - Ctrl + / : Inclure la sélection dans un commentaire (Cmd + Maj + / sous Mac)
- Ctrl + B : Ouvre l'explorateur VS Code
- Ctrl + K + S : Ouvre la fenêtre de tous les raccourcis clavier
- Ctrl + H : rechercher/remplacer
- F9 : Ajouter/Retirer un point d'arrêt
- Zoomer : Ctrl + + ou - du pavé numérique (si pas de pavé Ctrl + = )
- Déplacer la sélection vers le haut ou vers le bas
Faire une sélection. Maintenez Alt et appuyez sur les flèches up ou down. - étendre la sélection du VSCode
Sous Windows, maintenez Shift+ Alt et utilisez les flèches gauche et droite du clavier. - Activer le retour à la ligne
Pour basculer le retour à la ligne, appuyez sur Alt+ Z. - Afficher toutes les commandes
Ctrl + Maj + P - Référence des raccourcis clavier
Ctrl + K Ctrl + R - Pour imprimer le code, installez l'extension "Print" (Menu Affichage > Extensions)
Changer de configuration d'exécution
Lors de l'exécution du débogage (F5), si ce n'est pas votre navigateur préféré qui s'ouvre, changer cela via la barre horizontale bleue ou orange visible en bas de l'écran de Code. Voir aussi l'icone "Exécuter" dans le menu vertical de VS Code. C'est le fichier launch.json qui contient tous les environnements d'exécution de VS Code.
Le fichier launch (fichier json) automatiquement créé par VS Code permet de spécifier le navigateur utilisé lorsque l'on exécute un fichier (F5).


