 WordPress
WordPressTruc et astuces WordPress
FAC WordPress
- Je suis chez 1 and 1 et le mail de Contact Form 7 ne fonctionne pas
Pour pouvoir se servir de la fonction mail avec l’extension Contact Form 7 chez 1 and 1, il faut avoir configuré un email dans l'espace client 1&1 (vous pouvez laisser votre adresse dans l'interface de Contact Form 7) - Problème : Les liens du menu WordPress s'ouvre dans une nouvelle fenêtre
En haut de votre page WP Apparence / menu, ouvrez "Option de l'écran" et cochez "cible de lien" Chaque pages du menu a maintenant la case à cocher "Ouvrir le lien dans un nouvel onglet". Il suffit maintenant de décocher cette option. - Comment modifier le titre d'un site WordPress
Depuis le tableau de bord, aller sur "Réglages / Général" -
 Comment utiliser des frameworks comme LightBox ou Bootstrap dans WordPress
Comment utiliser des frameworks comme LightBox ou Bootstrap dans WordPress
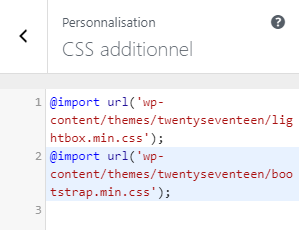
Téléchargez d'abord votre framework à la racine de votre thème (avec Filezilla par exemple). Ensuite, dans le CSS additionnel proposé par votre thème WordPress, faites, comme sur la photo ci-contre, un import de la bibliothèque (framework) que vous voulez utiliser.
@import url('wp-content/themes/twentyseventeen/lightbox.min.css');
@import url('wp-content/themes/twentyseventeen/bootstrap.min.css');
Vous pouvez aussi utiliser des adresses absolues :@import url('http://localhost/monsite-wp/wp-content/themes/twentyseventeen/lightbox.min.css');
@import url('http://localhost/monsite-wp/wp-content/themes/twentyseventeen/bootstrap.min.css');
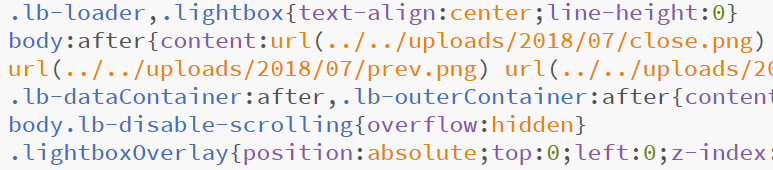
 Si vous devez utiliser Lightbox, n'oubliez pas de modifier les sources des 3 images : close.png, prev.png et next.png dans le fichier lightbox.min.css comme dans la photo d'écran ci-contre. Attention, les sources sont utilisés plusieurs fois dans le fichier css.
Si vous devez utiliser Lightbox, n'oubliez pas de modifier les sources des 3 images : close.png, prev.png et next.png dans le fichier lightbox.min.css comme dans la photo d'écran ci-contre. Attention, les sources sont utilisés plusieurs fois dans le fichier css.
- Comment changer l'image d'en-tête d'un site WordPress
Sur le tableau de bord descendez jusqu'à voir dans la barre des tâches (à gauche de l'écran) le lien "Apparence". Un menu déroulant s'ouvre, descendez et cliquez sur le lien "En-tête".  Comment enlever la date, l'auteur ou la catégorie d'un article publié
Comment enlever la date, l'auteur ou la catégorie d'un article publié
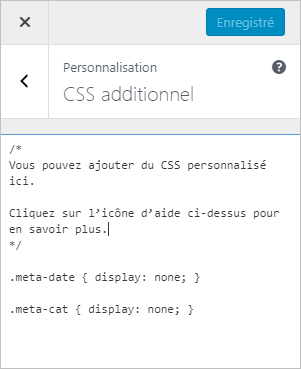
La technique la plus simple (il y en a d'autre mais plus compliquées:-) consiste à utiliser le CSS additionnel proposé par votre thème. Chaque Thème utilise son propre code CSS pour afficher la date, l'auteur, la catégorie et le nombre de commentaire de l'article publié. Il faut donc d'abord trouver le nom des classes de style utilisées par votre thème pour pouvoir les modifier.
- Depuis votre navigateur allez sur votre site et, par un clic droit, afficher le code source de votre page wordPress
- Recherchez le texte de votre article
- Au dessus de celui-ci, cherchez le nom de la (ou des) classe(s) CSS utilisées : par exemple, dans le thème OceanWP, on trouve les classes meta-author, meta-date, meta-cat et meta-comments. Noter le nom de ces classes CSS
- Quitter la page de code et depuis votre tableau de bord, allez dans Apparence > Personnaliser. Sélectionnez la catégorie "CSS Additionnel" ou "Custom CSS" ou "CSS personnalisé" (cela dépend du thème)
- Dans la fenêtre CSS Additionnel et en dessous des commentaires, saisissez ce code pour enlever la date (exemple avec le thème OceanWP) : .meta-date { display: none; } et/ou celui-la pour enlever la catégorie : .meta-cat { display: none; } et ainsi de suite...
- Vidéo dans WordPress
Le bouton "Ajouter un média" ne fait qu'un lien vers votre vidéo. Pour afficher votre vidéo dans WordPress avec son lecteur (on parle d'enveloppe), vous devez utiliser les services de Youtube en utilisant la propriété "Partager/Intégrer" une vidéo Youtube. - Images dans WordPress
Les images sont insérées dans un article ou dans une page avec le bouton "Insérer un média". Le thème que vous utilisez les réduits automatiquement selon une taille prédéfinie dans les options de l'image AVANT de les insérer (voir le menu à droite de l'image). Vous avez, en général, trois taille d'insertion possible.
Attention de ne pas chercher à redimensionner vos images à la souris; celles-ci deviendraient flou!
Pour renommer une image, vous devez utiliser le plug-in WordPress Media File Renamer - Comment personnaliser la barre latérale (sidebar) d'un site WordPress
Cette barre où sont affichées les rubriques comme "Articles récents", "Calendrier" etc...
Menu Apparence / Widgets. Un silmple cliquer/glisser permet de les installer. - Comment installer le module WordPress sur un serveur mutualisé ovh
Voir le tutoriel sur morlier.com - Une page qui s'affiche en premier quand on arrive sur le site
Pour qu'une page (qui sert de présentation) soit en première position, il faut la définir comme index. Dans la partie Réglages (setting) aller sur Lectures (readings) puis on coche 'page statique' puis on choisis notre page d'index. Celle-ci disparaîtra automatiquement du menu de page. - Comment attribuer une catégorie WordPress à une page existante ?
Vous ne pouvez pas attribuer une catégorie à une page. Seulement à un article.
Par contre vous pouvez créer une page qui contient tous les articles d'une même catégorie par le biais de menu personnalisé (menu "Apparence / Menu"). - Message WordPress non traduit "Posted on"
Il y a un message non traduit dans la version 3.5 de Wordpress.
Il s'agit de "Posted on" comme vous pouvez le voir sur cette page de test : Demo WordPress
Dans le fichier "functions.php" (Fonctions du thème) situé à la racine de votre thème (Apparence/Editeur, voir dans le menu de droite "Modèles"), modifiez la fonction "twentyeleven_posted_on()", en traduisant le texte "Posted on" par "Publié le".
Exemple : printf( __( 'Publié le <a href="%1$s" title="%2$s" rel="bookmark">...
Le "Posted in" pourrat être modifié dans le fichier "content.php". Le format de date, pourra lui, être modifié dans Réglages/Général. - Comment attribuer un mot de passe à une page WordPress ?
Aller dans le menu Toutes les pages / Modification rapide et saisissez un mot de passe en dessous du titre - Créer des catégories WordPress
Aller dans "Articles / Catégories". L'idéal est de créer des catégories "parents" puis des catégories "enfants" afin d'avoir une hierarchie de catégorie. Un menu personnalisé pourra, ensuite, les afficher dans votre site. - Qu'est-ce qu'un format d'article WordPress?
Appelés Post Formats, cela permet de classer les articles selon leurs types de contenu.
Il s'agit du choix de l'affichage des différentes options de l'article :
Date de publication, nom du rédacteur, présence d'un titre, une vidéo, un son... - Quelle différence y a-t-il entre une page et un article ?
Les pages et les articles sont deux technique de publications différentes.
Les pages sont des données statiques indépendants du temps et de la chronologie de création. Les articles sont eux, affichées par date de publication. - Comment intégrer un Album Photo dans WordPress?
- Galerie statique
Il est possible d'afficher une galerie d'image statique si ces images sont déjà dans un article (lié à un article). Dans ce cas le bouton d'insertion de média de l'éditeur (dans un article ou dans une page) va vous proposer d'insérer une galerie. Lire cet excellent post de Gregoire Noyelle
- Galerie dynamique
Pour une galerie dynamique, je vous recommande de télécharger le plug-in "Lightbox Plus". Menu Extensions, Ajouter... saisissez 'Lightbox Plus Colorbox' dans la barre de recherche. - File d'ariane WordPress (chemin de fer)
Voir Wordpress-spirit.com
Dans votre tableau de bord > Extensions > Ajouter, faîtes une recherche de breadcrumb navxt et installer
- Dans le menu "Extensions" saisissez dans la barre de recherche 'breadcrumb-navxt' (breadcrumb = Fil d'Ariane)
- Téléchargez - en FTP - le fichier header.php du thème que vous utilisez.
Il se trouve dans le dossier wp-content/theme/.
Saisissez ce code en bas du fichier header.php - avant le </nav> ou après le </header> :
<div class="breadcrumbs">
Vous êtes ici >
<?php
if(function_exists('bcn_display')) {
bcn_display();
}
?>
</div>
- Quel plugin WordPress choisir pour installer Google Analytics ?
Le plus simple : GA Google Analytics.
Voir un article sur l'installation de GA Google Analytics pour WordPress. - Ou sont passées les extensions (plug-in) dans l'hébergement WordPress.com ?
Attention, sur la version gratuite de l'hébergement de base de WordPress.com, il n'y a pas de menu Extensions (plug-in). Seulement trois boutons visible dans l'écran de modification d'une page permettent d'ajouter des extensions:- Ajouter un sondage (Sondages Polldaddy)
- Ajouter un formulaire de contact (type Form 7)
- Ajouter un emplacement (Carte GoogleMaps)
- Comment modifier la largeur des sidebars d'un thème?
Sauf exception, cela se fait via le code CSS - Comment afficher un fichier PDF dans WordPress?
Si vous avez téléchargé un PDF dans votre bibliothèque Média et que vous utilisiez le bouton "Insérer un média" pour afficher votre PDF dans votre page, il y a de forte chance pour que WordPress vous refuse le droit d'accès (Erreur 403). Cela sera d'ailleurs, le même problème avec les autres fichiers comme les fichiers Excel ou Powerpoint.
Pour corriger ce problème, il faut rajouter trois lignes de code dans votre fichier .htaccess qui se trouve à la racine de votre site. Pour accéder à ce fichier, il vous faudra utiliser un logiciel de transfert de données (logiciel FTP) comme le gratuit FileZilla.
Voici le code à copier/coller tout en bas de votre fichier .htaccess :
<Files ~ ".(pdf|csv|doc|docx|jpe?g|png|gif|ppt|pptx|xls|xlsx)$">
Allow from all
</Files>
Notez qu'un changement de thème ne modifiera pas le fichier .htaccess, donc pas besoin de recommencer cette manip à chaque nouveau thème Wordpress - Mes icônes Font Awesome ne s'affiche plus dans le tableau de bord WordPress ni dans Elementor !
Si vous utilisez Elementor dans WordPress, il peut arriver que les icônes Font Awesome ne s'affiche plus. Si vous regardez dans la console de débogage de votre navigateur (F12), vous verrez que WordPress vous refuse le droit d'accès (Erreur 403) sur certain fichiers comme woff, woff2, svg, ico ou ttf. Pour corriger ce problème, il faut rajouter trois lignes de code dans votre fichier .htaccess qui se trouve à la racine de votre site. Pour accéder à ce fichier, il vous faudra utiliser un logiciel de transfert de données (logiciel FTP) comme le gratuit FileZilla.
Voici le code à copier/coller tout en bas de votre fichier .htaccess :
<Files ~ ".(pdf|csv|doc|docx|jpe?g|png|gif|ppt|pptx|xls|xlsx|woff2|woff|svg|ico|ttf)$">
Allow from all
</Files>
Notez qu'un changement de thème ne modifiera pas le fichier .htaccess, donc pas besoin de recommencer cette manip à chaque nouveau thème Wordpress
Pour aller plus loin...
- Les 30 plugins les plus populaires de Wordpress | {niKo[piK]}
- Liste des Widgets chez WordPress.org
- Comment installe-t-on un plugin dans WordPress ?
- Créez votre thème Wordpress
- Guide complet pour optimiser votre référencement sous WordPress


