 CMS
CMSSPIP
Système de publication gratuit
 ◊ SPIP [ http://www.spip.net/ ]
◊ SPIP [ http://www.spip.net/ ]Ce Système de Publication pour l'Internet Partagé (SPIP - qui est aussi le nom de l'écureuil de Spirou), est un des plus élaboré pour l'édition d'un journal et donc le travail collectif.
Ce produit Open-source permet la création de pages dynamiques sans connaissance de PHP, grâce à un mécanisme de plugins et de templates relativement simple.
www.spip.net/fr_download
Pour télécharger SPIP, sur la page de téléchargement, cliquez sur la grosse image représentant un carton gris.

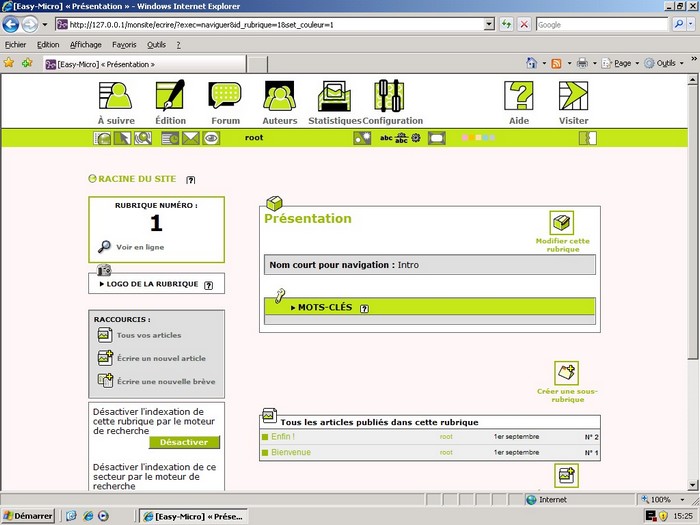
Photo d'écran de l'administrateur SPIP (pour la gestion du site Internet)
Une fois le fichier zip téléchargé sur votre ordinateur, vous devrez le décompresser, puis installer l'ensemble, par FTP, sur votre site. En local, il faut le déziper dans le dossier "www" d'EasyPHP (c:\Program Files\EasyPHP\www\).
Installation de votre site SPIP
Lancez ensuite le web local d'easyphp dans votre votre navigateur et rajoutez à l'url un "/ecrire". Soit: "http://127.0.0.1/monsite/ecrire". Personellement, jai supprimé le dossier spip. J'ai tout installé à la racine de mon dossier principal. Cliquez ensuite sur le bouton suivant
Pour créer son premier article, on doit d'abord créer une rubrique. Cliquer sur le bouton de gauche "A suivre". Cliquez ensuite sur "Créer une rubrique", par exemple "Présentation". En dessous de la rubrique, cliquez ensuite sur le bouton "Ecrire un nouvel article". Saisissez un texte de présentation de votre site.
Après avoir enregistrer votre article, modifier cet article à nouveau pour choisir dans le menu déroulant "publier en ligne" à la place de "en cours de rédaction".
La mise en page du site est effectuée au moyen de gabarits au format HTML nommés squelettes.
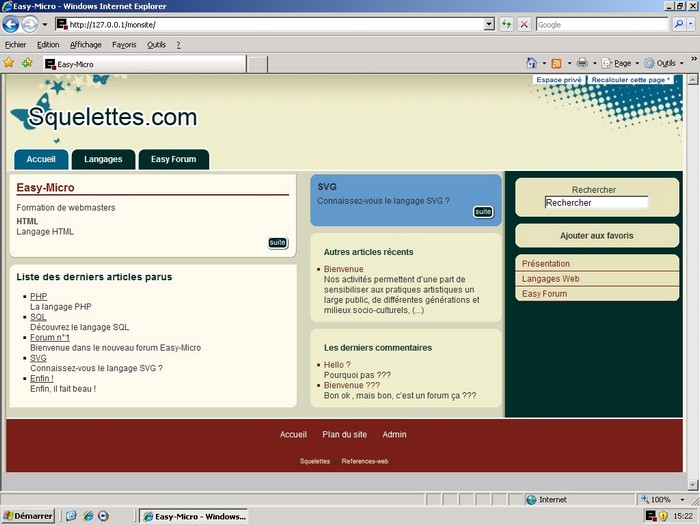
EXEMPLE DE TEMPLATE: le squelette "SandWater" téléchargable sur www.squelettes.com.
Télécharger - en bas- ce fichier zip et dézipper ce template dans le dossier racine de votre site. Attention de bien installer les deux fichiers "plugins" et "squellete" dans le dossier racine. Ne pas installer le dossier "sandwater" mais uniquement son contenu!
Cliquez sur le lien "gestion des plugins" disponible au roll-over de l'onglet "Configuration" et visible uniquement si vous êtes en interface complète (petite image lune et soleil dans la sous-navigation horizontale). Attention d'actualiser l'écran (F5) pour faire apparaitre le menu "gestion des plugins" qui n'est pas visible tant qu'il n'y a pas de dossier "plugins" dans le site. Installez les 4 plugins.
Cliquez sur le lien "Mots-clés" disponible au roll-over de l'onglet "Edition", Créez un nouveau groupe de mots-clés que vous nommerez : "mise en page", cocher l'option "Les mots-clés de ce groupe peuvent être associés : aux rubriques" en plus de celles déjà pré-cochées, Vous devez maintenant créer 3 mots-clés dans ce nouveau groupe, que vous nommerez comme suit : "alaune", "onglet" et "unerubrique". Votre squelette Spip Sandwater est maintenant prêt à être utilisé.
Pour ajouter un onglet à la navigation, il vous suffit d'ajouter le mot-clé "onglet" à la rubrique de votre choix : ouvrez la rubrique "présentation" et cliquez sur le petit triangle noir devant "Mots-clés". Dans le site (visible par le bouton "visiter"), cliquez sur "recalculer cette page" en haut à droite de votre écran. Votre site est visible sur: "http://127.0.0.1/monsite". Pour gérer votre site Spip, allez sur: "http://127.0.0.1/monsite/ecrire"
Mots clés Spip
Les mots-clés permettent de créer des liens thématiques entre vos articles indépendamment de leur placement dans des rubriques. Vous pouvez ainsi enrichir la navigation de votre site, voire utiliser ces propriétés pour personnaliser la présentation des articles dans vos squelettes.
Les mots-clés permettent de créer des liens thématiques entre vos articles indépendamment de leur placement dans des rubriques. Vous pouvez ainsi enrichir la navigation de votre site, voire utiliser ces propriétés pour personnaliser la présentation des articles dans vos squelettes.

Photo d'écran du squelette SPIP "SandWater"
• Pour changer le logo: voir le dossier img dans le dossier squelette (attention: image en png).
• Pour changer la couleur de fond: voir le fichier css "layout.css" dans le dossier squelette (voir les styles du body).
• Pour faire apparaitre toutes les images, dans le fichier css "layout.css", rajouter deux points (..) devant toutes les adresses des background:url. Par exemple background:url('/squelettes/img/gifs/pointbleu.gif') deviens background:url('../squelettes/img/gifs/pointbleu.gif').
• Pour changer le titre "Mon site SPIP" de la page d'accueil, cliquez directement sur le bouton "Configuration" (et pas sur le menu qui apparait en roll-over).
• Pour enlever l'ascenseur horizontal du bas de l'écran, quelques changements sont à apporter dans le fichier "monsite/squelettes/layout.css"
• Pour installer un Forum SPIP comme spipBB, voir la catégorie Easy-Micro, "Forum open Source".


