Dom et JavaScript
Dom et JavaScriptPrésentation
Concept de nœud et hiérarchisation
Le Document Object Model (DOM) est une interface de programmation (API ou Application Programming Interface) qui permet de naviguer dans un document (Dom scripting).
Ces différents nœuds sont en relation les uns avec les autres.
Il est alors possible de représenter un document selon une structure arborescente qui n'est pas sans rappeler celle d'un arbre généalogique avec ses branches et ses intersections. Tout composant étant un nœud, on peut concevoir
Concept de nœud (node)
Tout composant d'un document Html, Xhtml ou XML constitue un nœud (node).Ces différents nœuds sont en relation les uns avec les autres.
Il est alors possible de représenter un document selon une structure arborescente qui n'est pas sans rappeler celle d'un arbre généalogique avec ses branches et ses intersections. Tout composant étant un nœud, on peut concevoir
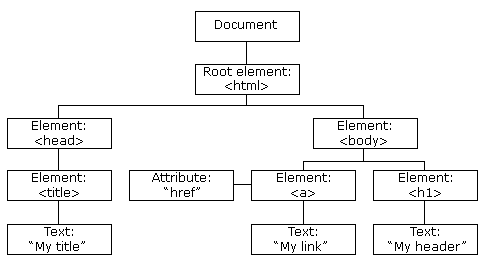
- Le document entier comme un nœud, appelé noeud document (document node) Chaque balise ou élément est un nœud élément (element node)
- Le texte contenu entre les balises est un nœud texte (text node)
- Chaque attribut d'une balise est un nœud attribut (attribut node)
- Les commentaires deviennent des nœuds de commentaires (comment node)
- Etc.
Hiérarchisation des nœuds
Les nœuds ont une relation hiérarchique entre eux. La balise <p> contient un nœud texte, leur relation peut-être qualifiée de parent/enfant, la balise <p> jouant le rôle de parent (parent) et le texte celui d'enfant (child).La hiérarchie d'un document peut se représenter comme suit:
document > html > head > title > Accueil Easy-Micro
document > html > body > p > Bienvenue sur Easy-Micro.
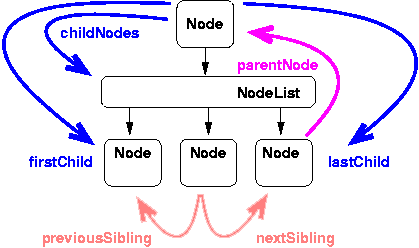
ParentNode / ChildNode
Chaque nœud, excepté le nœud document, a un nœud parent (parentNode). Ainsi, le nœud <head> possède un élément enfant (childNode), le nœud <title>. A son tour, le nœud <title> comporte un élément enfant, le nœud texte "Accueil Easy-Micro".Siblings (Fratrie)
Certains nœuds sont frères et sœurs (siblings) car ils partagent le même parent. Ainsi, les nœuds <h1> et <p> sont frères et soeurs car ils sont tous deux des éléments enfant du nœud <body>.Ascendants et descendants
Des nœuds peuvent avoir des ascendants et des descendants. Les ascendants sont les nœuds qui sont parents d'un nœud ou parents d'un nœud parent. Tous les nœuds texte ont le nœud <html> comme ascendant et le nœud de texte de <p> a le nœud élément <body> comme ascendant.Les descendants sont les nœuds qui sont enfants d'un nœud ou enfant d'un nœud enfant. Tous les nœuds texte sont des descendants du nœud <html> et le nœud de texte de <p> est descendant du nœud <body>.