ActionScript
ActionScriptPreLoader
Réaliser une animation de chargement (loader)
Sur la scène :
• Une zone de texte dynamique nommée "loader_txt".
• Un clip (un rectangle plein) nommé "bare_mc" dont le centre (la croix) est à gauche.
-> Votre animation doit être dans l'image 2 de votre scènario.

Code à coller dans la première image clé de la séquence
Exemple de PreLoader AS3
Code dans la première image clé de la séquence
stop(); // on empèche de lire l'animation
// répétition de l'appel à la fonction loading
this.addEventListener(Event.ENTER_FRAME, loading);
function loading(e:Event):void{
var total:Number = this.stage.loaderInfo.bytesTotal; // nombre total de byte
var loaded:Number = this.stage.loaderInfo.bytesLoaded; // nombre de byte chargés
bare_mc.scaleX = loaded/total; // on redimentionne le clip bare_mc
loader_txt.text = Math.floor((loaded/total)*100)+ "%"; // Math.floor permet d'arrondir le chiffre
if (total == loaded){
play();
this.removeEventListener(Event.ENTER_FRAME, loading);
}
}
Code dans la première image clé de la séquence
stop(); // on empèche de lire l'animation
// répétition de l'appel à la fonction loading
this.addEventListener(Event.ENTER_FRAME, loading);
function loading(e:Event):void{
var total:Number = this.stage.loaderInfo.bytesTotal; // nombre total de byte
var loaded:Number = this.stage.loaderInfo.bytesLoaded; // nombre de byte chargés
bare_mc.scaleX = loaded/total; // on redimentionne le clip bare_mc
loader_txt.text = Math.floor((loaded/total)*100)+ "%"; // Math.floor permet d'arrondir le chiffre
if (total == loaded){
play();
this.removeEventListener(Event.ENTER_FRAME, loading);
}
}
Source: Republic Of Code
Il suffit d'utiliser le composant "progress bar" qui ce trouve dans le menu "Fenêtre / composants / User Interface" de Flash.
Sur la première image clé de la séquence principale:
- un champ de texte dynamique multiligne nommé "affichage"
- un clip "mabarre" : une barre noir fixe.
- le code ci dessous :
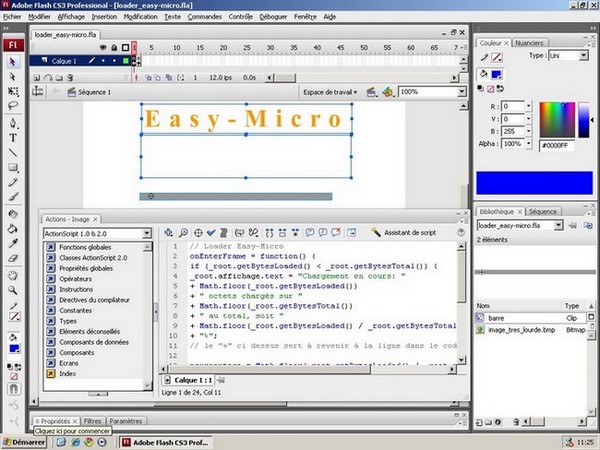
Code dans la première image clé sur la scène (en AS2)
onEnterFrame = function() {
if (_root.getBytesLoaded() < _root.getBytesTotal()) {
_root.affichage.text = "Chargement en cours: "
+ Math.floor(_root.getBytesLoaded())
+ " octets chargés sur "
+ Math.floor(_root.getBytesTotal())
+ " au total, soit "
+ Math.floor(_root.getBytesLoaded() / _root.getBytesTotal() * 100)
+ "%";
// le "+" ci-dessus permet de revenir à la ligne dans le code
pourcentage = Math.floor(_root.getBytesLoaded() / _root.getBytesTotal() * 100);
// Math.floor permet de trouver l'entier le plus proche inférieur d'un nombre.
gotoAndPlay(1);
}
}
mabarre.onEnterFrame = function() {
// interpolation de forme sur le clip
this._xscale = pourcentage;
// _xscale: proriété de redimensionnement horizontal
}
onEnterFrame = function() {
if (_root.getBytesLoaded() < _root.getBytesTotal()) {
_root.affichage.text = "Chargement en cours: "
+ Math.floor(_root.getBytesLoaded())
+ " octets chargés sur "
+ Math.floor(_root.getBytesTotal())
+ " au total, soit "
+ Math.floor(_root.getBytesLoaded() / _root.getBytesTotal() * 100)
+ "%";
// le "+" ci-dessus permet de revenir à la ligne dans le code
pourcentage = Math.floor(_root.getBytesLoaded() / _root.getBytesTotal() * 100);
// Math.floor permet de trouver l'entier le plus proche inférieur d'un nombre.
gotoAndPlay(1);
}
}
mabarre.onEnterFrame = function() {
// interpolation de forme sur le clip
this._xscale = pourcentage;
// _xscale: proriété de redimensionnement horizontal
}
Sur une autre image clé (ou autre séquence): importer une vidéo ou un clip lourd ! Rajouter ensuite une action "stop();" dans l'image de cette séquence.