 Interpolation Flash
Interpolation FlashEditeur de mouvement
L'éditeur de mouvement Flash
Apparu avec la CS4, l'éditeur de mouvement (onglet visible derrière le scénario sous Flash CS ou par un double clic dans le scénario sous Flash CC), correspond au panneau des propriétés d'une image clé (voir le panneau vertical sur le côté de l'écran) que l'on utilise pour, par exemple, gérer l'accélération d'un mouvement ou faire pivoter un clip ou encore gérer la propriété alpha (que l'on obtient après clic sur un symbole).
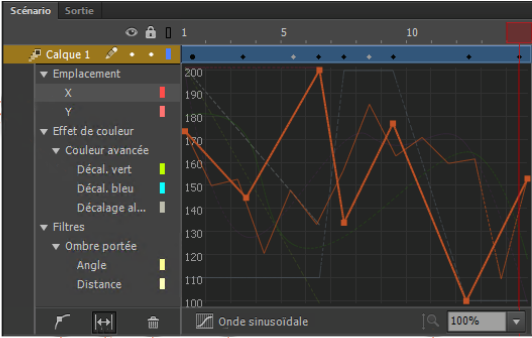
Editeur de mouvement de Flash CC

Sous Flash CC, l'éditeur de mouvement apparaît suite à un double clique dans le scénario (sur la plage d'interpolation).
L'éditeur affiche les courbes des propriétés. Chaque propriété possède sa propre courbe. L'axe horizontal d'une courbe exprime le temps alors que l'axe verticale exprime les valeurs de la propriété.
Pour ajouter une accélération à une propriété, dans l'éditeur de mouvement, sélectionnez la propriété pour laquelle appliquer l’accélération, puis cliquez sur le bouton Ajouter une accélération pour afficher le panneau Accélération.
Appliquer une accélération prédéfinie en sélectionnant un paramètre prédéfini dans le volet gauche. Spécifiez l'intensité d'accélération en entrant une valeur dans le champ Accélération (une accélération personnalisée est aussi possible).
Cliquez n'importe où en dehors du panneau d’accélération pour le fermer.
Editeur de mouvement de Flash CS

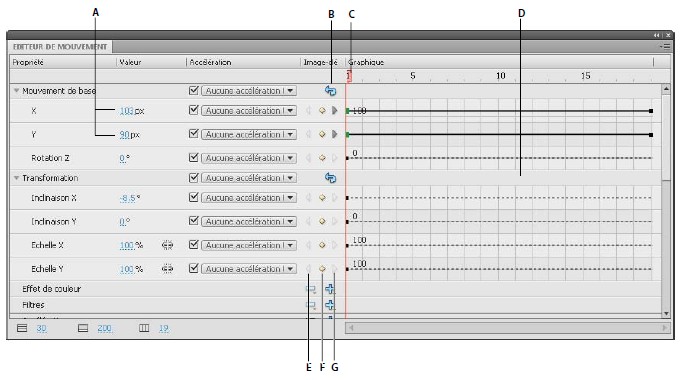
L'Editeur de mouvement
A. Valeurs des propriétés
B. Bouton Réinitialiser les valeurs
C. Tête de lecture
D. Zone de la courbe de propriété
E. Bouton image-clé précédente
F. Bouton Ajouter ou Supprimer une image-clé
G. Bouton image-clé suivante
L'éditeur de mouvement comporte 5 colonnes distinctes:
- Le nom de la propriétés,
- Les valeurs correspondante
- Les accélérations possible
- Les boutons d'image-clé (atteindre et ajouter: comme le clic droit)
- Les graphique correspondant au scénario.
Tout en, bas : les boutons de zoom : taille du graphe, taille du graphe étendue et images visualisables.
L'éditeur de mouvement propose d'agir sur 5 grand thèmes :
- Les 2 mouvements de base (en X, Y et en rotation Z)
X et Y :
Les deux courbes représentent les positions (en X et Y) du symbole au cour de l'animation. Un clic droit sur une courbe pour rajouter une image clé. La ligne des X tend vers le haut car la position en X du symbole augmentent avec un déplacement vers la droite. Si le symbole n'a pas de mouvement verticale (ligne des Y) la ligne reste horizontale. Si l'on bouge le dernier petit carré vers le haut, cela déplace le symbole verticalement.
◊ Pour rajouter une interpolation à la suite d'une autre : A la suite d'une première interpolation de mouvement, cliquez avec le clic droit dans la timeline sur une image vide et sélectionnez "Insérer une image". Déplacez ensuite directement votre symbole dans la scène (rester avec la tête de lecture sur la dernière image de votre timeline).
◊ Mouvement prédéfinit : voir la fenêtre "Présélections de mouvement" (menu Fenêtre) pour appliquer des mouvements originaux.
Rotation Z :
Pour rajouter une Rotation Z, positionner la tête de lecture (rouge) sur le numéro de l'image ou vous voulez démarrer la rotation puis, par le clic droit, ajouter une image clé. Recommencez l'opération un peu plus loin sur la ligne de temps. Sélectionnez la dernière image clé, puis saisissez enfin un chiffre (un degré) à la place du zéro. - La transformation : permet de modifier l'inclinaison en X et Y du clip et l'échelle du clip en X et Y.
- Effet de couleur : pour modifier l'alpha (transparence), luminosité, teinte et couleur avancée. Utilisez le bouton "signe plus" pour faire apparaître ces options.
- Filtres : Ombre portée, Flou, Rayonnement, Biseau, dégradée... Utilisez le bouton "signe plus" pour faire apparaitre ces options.
- L'accélération (17 choix prédéfinis)


