Dom et JavaScript
Dom et JavaScriptTypes de noeuds
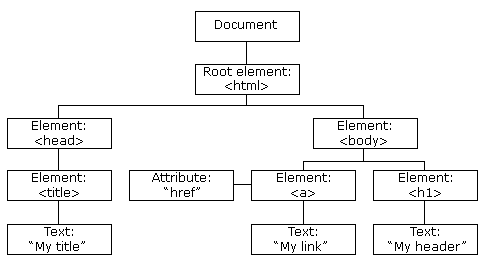
Accéder aux différents types de nœuds
Un nœud peut être de douze types différents mais seuls trois types sont vraiment utiles :
Bien sûr vous pouvez panacher les deux. Par exemple :
- Type élément : Element
- Type texte : TextNode
- Type attribut : AttributeNode
Atteindre un élément dans une page web
getElementById('elementID')
Renvoie, en tant qu'objet, l'élément dont l'id est elementID.getElementsByTagName('tag')
Renvoie, en tant que array, tous les éléments dont la balise est tag.
Bien sûr vous pouvez panacher les deux. Par exemple :
document.getElementById('nav').getElementsByTagName('a')[3];
Renvoie le quatrième lien à l'intérieur de l'élément dont l'id est 'navigation'.document.getElementsByTagName('div')[2].getElementsByTagName('p')[0];
Renvoie le premier paragraphe à l'intérieur de la troisième div du document.
Se déplacer en partant d'un élément
childNodes
Renvoie un tableau de tous les nœuds à l'intérieur du nœud actuel.
Il y a aussi firstChild et lastChild, qui sont des raccourcis, respectivement, de childNodes[0] et childNodes[this.childNodes.length-1].parentNode
L'élément contenant l'élément actuel.nextSibling
L'élément suivant au même niveau d'arborescence.previousSibling
L'élément précédent au même niveau d'arborescence.
- var other = document.getElementById('nav').childNodes[3].firstChild;
Renvoie le premier sous-élément du quatrième enfant de l'élément dont l'id est 'nav'. - var prevlink = o.parentNode.previousSibling.firstChild.childnodes[2];
Renvoie le troisième nœud de l'élément précédent qui est au même niveau que l'élément parent de 'o'.
Attributs et fonctions des éléments
attributes
Renvoie un tableau de tous les attributs de cet élément. Ne fonctionne pas dans Internet Explorer pour les versions inférieures à la version 6.data
Renvoie ou fixe les données textuelles du nœud.nodeName
Renvoie le nom du nœud (le nom de l'élément HTML).nodeType
- Renvoie le type du nœud : 1 si c'est un élément, 2 si c'est un attribut, et 3 si c'est du texte.
nodeValue
Renvoie ou fixe la valeur du nœud. Cette valeur est du texte si le nœud est un nœud textuel, l'attribut lui-même si c'est un attribut, ou 'null' (valeur nulle) si c'est un élément.getAttribute(attribute)
Renvoie la valeur de l'attribut attribute.