 Langage CSS
Langage CSSAlignement CSS
Technique CSS d'alignement et de mise en page
CSS utilise le principe des boîtes imbriquées pour positionner les éléments d'une page.
 Type de boite CSS
Type de boite CSS
- L'affichage des boîtes CSS est fonction de leur type :
- block
Soit des blocs ou conteneurs qui amènent un retour à la ligne après leur affichage.
Les balises p, div, h1 ou ul, par exemple, sont de type block. - inline
Des éléments en ligne, affichés les uns à la suite des autres.
Les balises comme img, span ou input appartiennent au type "inline".
- block
 Listes en ligne (horizontale)
Listes en ligne (horizontale)
Les listes à puces (ul) ou ordonnées (ol), de type block par défaut, peuvent être alignées horizontalement avec la propriété display:inline- • Du pain
- • Du vin
- • Du fromage
Attention, c'est bien sur les li que l'on applique le inline, et pas sur le ul. Seule contrainte; la perte des puces que l'on pourra retrouver avec un petit symbole dans chaque li (•).
Voici le code HTML et CSS correspondant :
<style>ul.easymicro li {display:inline; margin-right:10px;}</style>
<ul class="easymicro">
<li>• Du pain</li>
<li>• Du vin</li>
<li>• Du fromage</li>
</ul>
En plus du display:inline, un margin-right sera nécessaire pour espacer les li
<ul class="easymicro">
<li>• Du pain</li>
<li>• Du vin</li>
<li>• Du fromage</li>
</ul>
 Positionnement CSS
Positionnement CSS
CSS utilise le principe des boîtes imbriquées pour mettre en page le contenu d'une page.◊ float
 La propriété float d'un bloc avec ses valeurs left, right et none permet de faire s'écouler les blocs à droite ou gauche d'un autre. Mais attention aux conséquences:
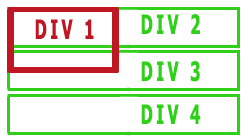
La propriété float d'un bloc avec ses valeurs left, right et none permet de faire s'écouler les blocs à droite ou gauche d'un autre. Mais attention aux conséquences:Un float:left décalera à droite les éléments de type "en-ligne" et recouvrera les autres blocs. C'est pourquoi il faut préciser la taille du div flottant
Le code CSS:
<style type="text/css">
.div1 { border: red 10px solid; float:left; width:100px; }
.div2, div3, div4 { border: green 5px solid; }
</style>
◊ clear
 La propriété clear contrôle le comportement des éléments qui suivent, dans le flux, un élément flottant. Il permet de libérer l'élément de l'influence du flottant ainsi que les éléments suivant.
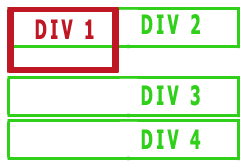
La propriété clear contrôle le comportement des éléments qui suivent, dans le flux, un élément flottant. Il permet de libérer l'élément de l'influence du flottant ainsi que les éléments suivant.Dans l'exemple ci-contre, le div n°3 recoit le paramètre clear:both (sinon left, right ou none). Il est donc libéré de l'influence du flottant et peut revenir en dessous. Le div suivant (n°4) retrouve, lui-aussi, sa liberté.
Le code CSS:
<style type="text/css">
.div1 { border: red 10px solid; float:left; width:100px; }
.div3 { clear:both; }
</style>
 Mise en page CSS "classique"
Mise en page CSS "classique"
- Pour réaliser un gabarit de site web de 2 colonnes, nous avons besoin d'au moins 3 div :
1 div principal, 1 div menu et 1 div contenu :
div#principal {
width:960px;
margin-left:auto;
margin-right:auto;
background-color:grey;
}
div#menu {
width:20%;
float:left;
background-color: blue;
}
div#contenu {
width:80%;
float:left;
background-color: red;
}
Et le code HTML correspondant :
<div id="principal">C'est le div principal - sans float - qui contraint les deux autres div avec un float. Sans le div principal les float ne fonctionneront pas.
<div id="menu">
Le menu du site
</div>
<div id="contenu">
Le contenu du site
</div>
</div>
N'oubliez pas le Doctype !
Attention à ne pas oublier le doctype du document(<!DOCTYPE html>), sinon votre page sera en mode Quirks et votre navigateur (Internet Explorer) ne centrera pas les DIV.
 Mise en page CSS avec un background-color commun
Mise en page CSS avec un background-color commun
- Etant donné que le div principal n'a pas la propriété float, il ne se comporte pas de la même façon :
Il n'englobe pas les deux autres div malgré la syntaxe HTML.
Si nous voulions l'utiliser pour un background-color commun à tous nos div, il faudrais rajouter dans le div principal un autre div, qui, lui, serait avec un float:left; un width:100%; et, surtout, un background-color:#ffffaa; ou/et un border:5px solid grey; comme ceci :
div#principal {
width:960px;
margin-left:auto;
margin-right:auto;
}
div#secondaire {
float:left;
width:100%;
background-color:#ffffaa;
}
div#menu {
width:20%;
float:left;
}
div#contenu {
width:80%;
float:left;
}
Et le code HTML correspondant :
<div id="principal">
<div id="secondaire">
<div id="menu">
Le menu du site
</div>
<div id="contenu">
Le contenu du site
</div>
</div>
</div>





