 Graphisme
GraphismeFormat Bitmap
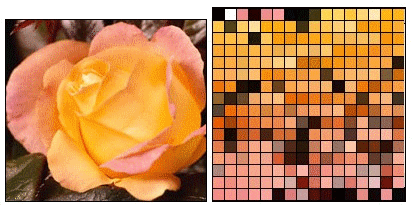
Le format d'image bitmap
Le format GIF utilise les couleurs 8 bits et compresse efficacement les zones de couleur continue tout en préservant les détails des dessins, des logos ou des illustrations comportant du texte.
Vous pouvez également utiliser le format GIF pour créer des images animées.
Le format GIF est pris en charge par la plupart des navigateurs. Le format GIF compresse les images en mode sans perte de données, l'image est identique après la décompression.
Anciennement format propriétaire et dont la compression était soumise à un brevet, le format GIF est passé dans le domaine public en 2006.

Le format JPEG prend en charge les couleurs 24 bits et préserve les variations de luminosité et de teinte dans les photographies et autres images en tons continus. Ce format est pris en charge par la plupart des navigateurs. Le format JPEG compresse les fichiers en éliminant certaines données. C'est pourquoi cette compression est nommée compression avec perte.
Le nouveau format PNG cumule les avantages des autres formats sans leurs inconvénients mais, même si il n'est pas reconnu par les anciens navigateurs, il est idéal pour remplacer les formats GIF et JPEG.
Il existe deux types de PNG: Le PNG-8 et le PNG-24 :
• Le format PNG-8 utilise les couleurs 8 bits. Tout comme le format GIF, le format PNG-8 compresse efficacement les zones de couleur continue. Les fichiers PNG-8 utilisent une méthode de compression plus avancée que le format GIF et peuvent être entre 10 et 30 % moins volumineux que les fichiers GIF de la même image.
• Le format PNG-24 prend en charge les couleurs 24 bits. Tout comme le format JPEG, le format PNG-24 préserve les variations de luminosité et de teinte dans les photographies. Le format PNG-24 utilise la même méthode de compression sans perte que le format PNG-8. Ses caractéristiques lui permettent d’enregistrer des photographies sans perte de données, mais au détriment de la taille du fichier résultant qui reste la plupart du temps très supérieure à celle de formats spécifiques aux photographies comme JPEG. Pour cette raison, les fichiers PNG-24 sont souvent plus volumineux que les fichiers JPEG de la même image.
 Les images bitmap (BMP, GIF, JPEG, PNG, TIFF,...) sont construites par remplissage de surface, pixel par pixel. Cette technique de mosaique impose des fichiers lourds à manipuler. Les images vectorielles sont quant à elles, construites à partir de points d'un tracé d'origine.
Les images bitmap (BMP, GIF, JPEG, PNG, TIFF,...) sont construites par remplissage de surface, pixel par pixel. Cette technique de mosaique impose des fichiers lourds à manipuler. Les images vectorielles sont quant à elles, construites à partir de points d'un tracé d'origine.Les moniteurs couleur d'ordinateur et de télévision imitent le fonctionnement de l'oeil en émettant du rouge, du vert et du bleu (c'est le mode RVB), qui sont les trois couleurs primaires de la lumière.
Toutes les autres couleurs peuvent être reconstituées par addition de ces composantes primaires, d'où le nom de couleurs primaires additives comme le cyan, le magenta et le jaune (C,M,J).
La lumière blanche est obtenue lorsque le rouge, le vert et le bleu sont additionnés. Le noir, au contraire, résulte de leur absence totale. En réalité, le noir affiché sur un moniteur couleur est souvent un gris brun très foncé. Le "gamut" (terme anglais désignant l'espace colorimétrique géré par un périphérique) qu'un moniteur peut afficher est plus restreint que la gamme des couleurs naturelles.
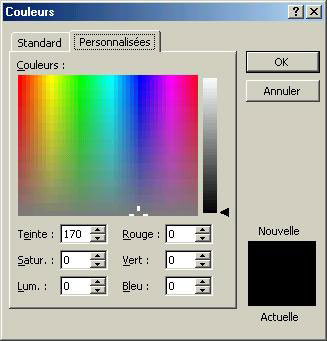
 Le modèle TSL |
Les couleurs sont aussi définies: - par la Teinte: la couleur utilisée, - la Saturation: le degré de "pureté" de la teinte - et la Luminance: le degré de luminosité de la teinte. Ces trois caractéristiques forment le modèle chromatique TSL (Teinte, Saturation, Luminance) que vous pouvez retrouver dans votre traitement de texte. Un des problème les plus agaçants du graphisme sur ordinateur reste la différence existant entre ce que nous créons à l'écran et sa traduction sous forme imprimée. Cela est dû au fait que l'impression n'utilise pas le même procédé pour produire les couleurs. Le modèle RVB additionne les longeurs d'onde pour produire les couleurs. L'impression, quant à elle, use d'encres pour restituer ces dernières. Afin de parfaire le rendu du modèle colorimétriques CMJ pour l'impression et de rehausser les tons produits, on ajoute une encre noire. Le modèle devient alors CMJN plus connu sous le nom de quadrichromie. |
| Les images numérisées se composent de petits carrés juxtaposés, appelés pixels (abréviation de l'anglais "picture element"). Lorsqu'une image est agrandie sans addition de pixels supplémentaires, la taille de chaque pixel augmente. Lorsqu'une image est trop agrandie, ses pixels deviennent visibles, d'où un fâcheux effet "d'escalier", ou crénelage, le long des diagonales (voir le "a" ci-contre). Lors de la numérisation d'une image (avec un scanner), vous devez spécifier le nombre d'échantillons. Cette grandeur constitue la résolution de numérisation, exprimée en pixels par pouce (ppp ou ppi: pixel per inch - 1 pouce = 2,54 cm). |
|
Dans un programme de retouche d'image, la gamme des couleurs est représentée sur une palette, le modèle chromatique. La taille de la palette est exprimée en bits (binary digit -> 8 bits= 1 octet).
Plus le nombre de bits consacré à ce codage est élevé, plus le nombre de couleurs pouvant être contenu dans une image est grand. Le codage de 8 bits (format GIF) offre 256 couleurs.
Avec le codage de 24 bits (format JPEG) chacune des trois couleurs primaires RVB va prendre une valeur comprise entre 0 et 255. Par combinaison de ces 256 valeurs, on va pouvoir exprimer la totalité des nuances sur l'écran, soit un peu plus de 16 millions. Pour l'imprimerie on utilisera un codage de 32 bits qui correspond au mode CMJN (plus de 4 milliards de couleurs!).
Astuce: Utilisez plutôt le format d'image JPEG (Joint Photographic Experts Group) pour les photos et le GIF (Graphical Interchange Format) pour les dessins et les logos car il comprime les fichiers en réduisant les zones répétitives de même couleur. Ainsi, plus il y a de répétition dans une image, plus elle peut être compressée.
Avec le codage de 24 bits (format JPEG) chacune des trois couleurs primaires RVB va prendre une valeur comprise entre 0 et 255. Par combinaison de ces 256 valeurs, on va pouvoir exprimer la totalité des nuances sur l'écran, soit un peu plus de 16 millions. Pour l'imprimerie on utilisera un codage de 32 bits qui correspond au mode CMJN (plus de 4 milliards de couleurs!).
Astuce: Utilisez plutôt le format d'image JPEG (Joint Photographic Experts Group) pour les photos et le GIF (Graphical Interchange Format) pour les dessins et les logos car il comprime les fichiers en réduisant les zones répétitives de même couleur. Ainsi, plus il y a de répétition dans une image, plus elle peut être compressée.
- BMP (Bitmap) : Format non compressé, donc très lourd. Le format "par défaut" de Microsoft. Format utilisé par le logiciel Paint (Microsoft).
- GIF (Graphics Interchange Format) : Format de compression limité à 256 couleurs. Offre des possibilitées d'animation (GIF animé) et de transparence. Très répandu sur le Web.
- JPEG (Joint Photographic Experts Group) : Format de compression (mais avec perte de données) spécialement conçu pour les photos.
- PNG (Portable Network Graphics) : Format créé par le Consortium W3c pour remplacer les formats GIF et JPEG. Le must pour le Web.
- PSD (Photoshop Document) : Format standard du logiciel Photoshop (Adobe). Très lourd donc réservé au stockage de retouche d'image.
- TIFF (Tagged Image File Format) : Format non compréssé, donc très lourd, à éviter pour le Web. Format très utilisé pour le stockage.
Le but du codage est aussi de réduire le nombre d'octets d'une image sur le disque (son poids) par rapport au nombre d'octets nécessaires à l'affichage de l'image (sa taille). Cette réduction s'appelle la compression de données.
Un enregistrement non compressé donnera une image de taille égale à son poids, c'est le cas du format BMP (Bitmap).
|
• weblight.com • visibone.com • gloomaye.com • lookimage.com • pourpre.com • lmdk.com |
• photomagic.net • laurentz.com • smartpixel.net • falkenzone.com • INCA |


