 Edge Animate
Edge AnimateAction JQuery
Développer des actions Edge Animate avec JQuery
Pour commencer, dessinez un symbole dans la scène avec les boutons de dessin visiblent en haut à gauche de l'interface Edge Animate.
Pour développer des actions Edge Animate avec le langage JQuery, ouvrez la fenêtre de l'éditeur de code à partir du menu Fenêtre / Code (Ctrl + E).
Exemple: réaliser un lien hypertexte sur un symbole
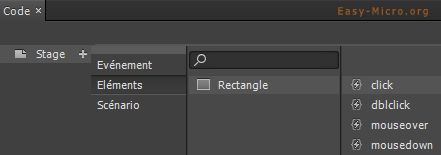
Dans l'éditeur de code, cliquez - à gauche de la fenêtre - sur le menu "Stage" puis sur le menu "Eléments", sur le nom de votre symbole et enfin, faîtes un double clic sur l'action "Click".
Cela ouvre une page de code blanche.

Pour saisir ce qui ce passera lorsque l'on cliquera sur votre symbole, vous pouvez utiliser les fragments de code - très pratique lorsque l'on ne connait pas le JQuery.
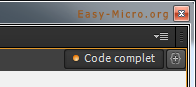
 Les fragments de code sont accessible à partir du bouton "{+}" visible juste à côté - à gauche - du bouton "Code complet" en haut de la frenêtre code.
Les fragments de code sont accessible à partir du bouton "{+}" visible juste à côté - à gauche - du bouton "Code complet" en haut de la frenêtre code.Dans le menu fragments de code, cliquez sur le bouton "Ouvrir URL" et remplacer l'adresse du site proposé par celui de votre choix. L'option "_self" signifie que le site s'ouvrira dans la même fenêtre que celle ou vous êtes. Sinon, choisissez" _blank", soit nouvelle fenêtre.
Faîtes un Ctrl + Entrée pour voir le résultat dans votre navigateur.



